This is some of the project development process that I've done for the meantime and i will include more as this project goes on. Some of the sketches, diagram and creative development for this project has already been compile in hard copy in previous semester, so I will update the previous development later on.
----------------------------------------------------------------------
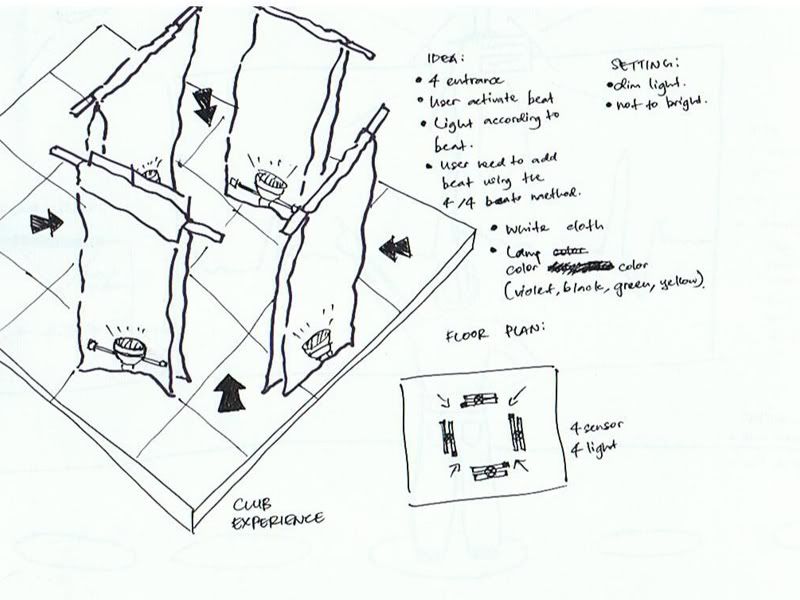
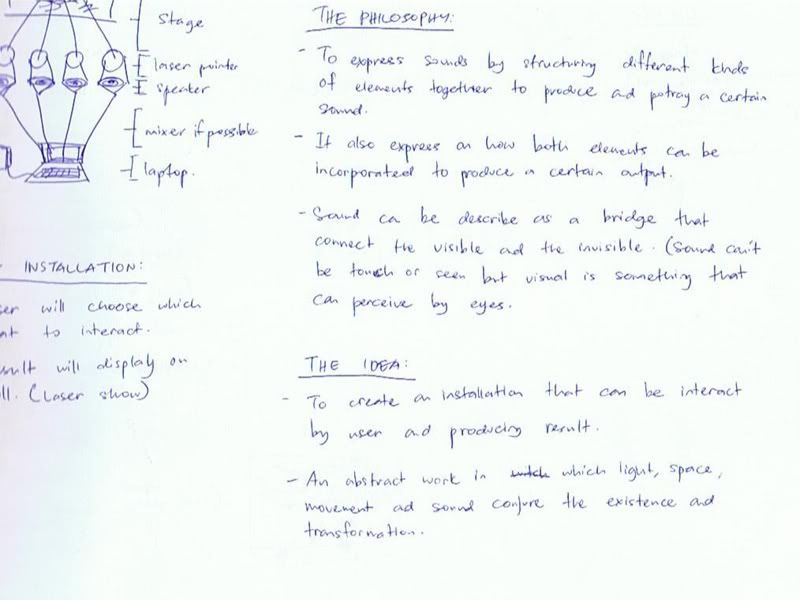
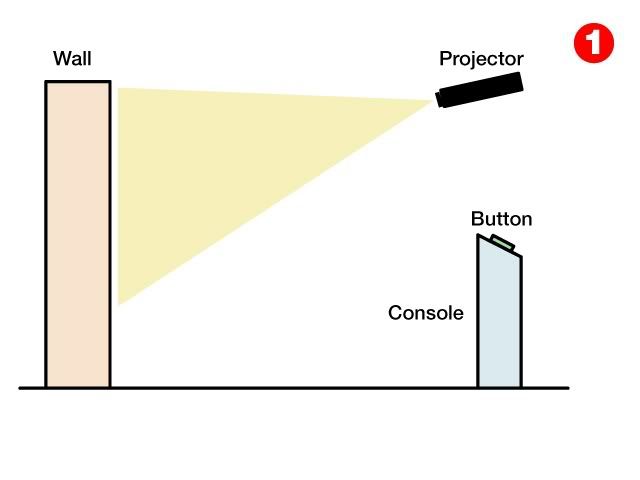
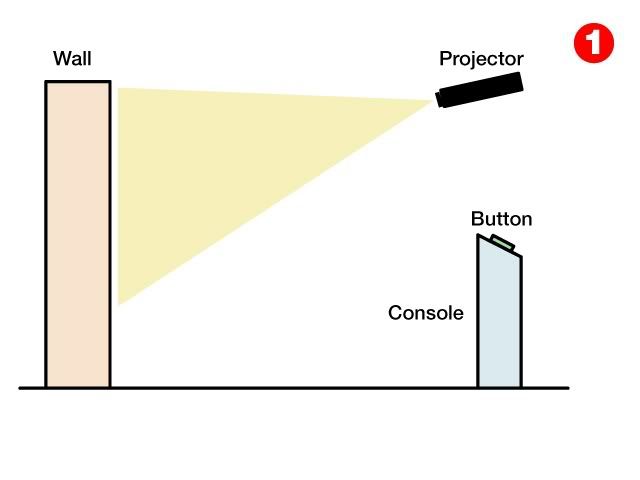
Actually this is the previous semester layout of the space that i'm gonna used. It consist of control console and projector. The projector will projected on the wall.
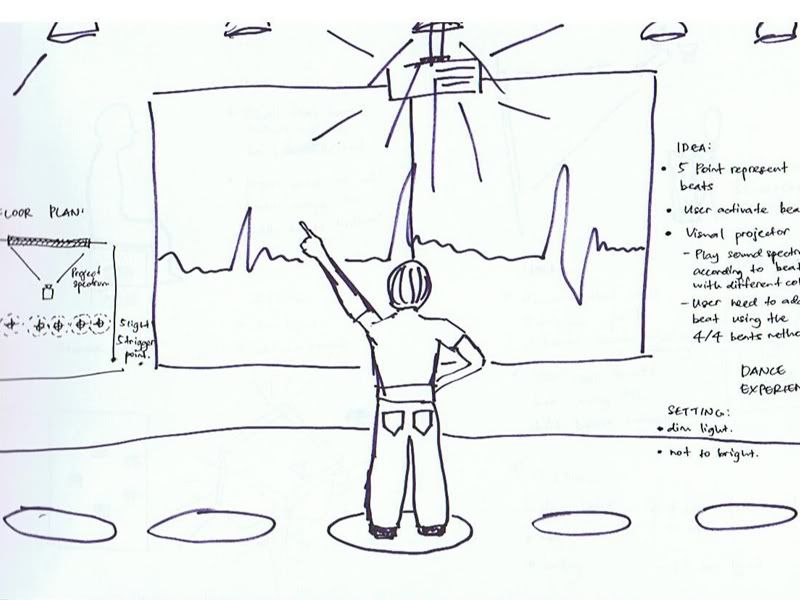
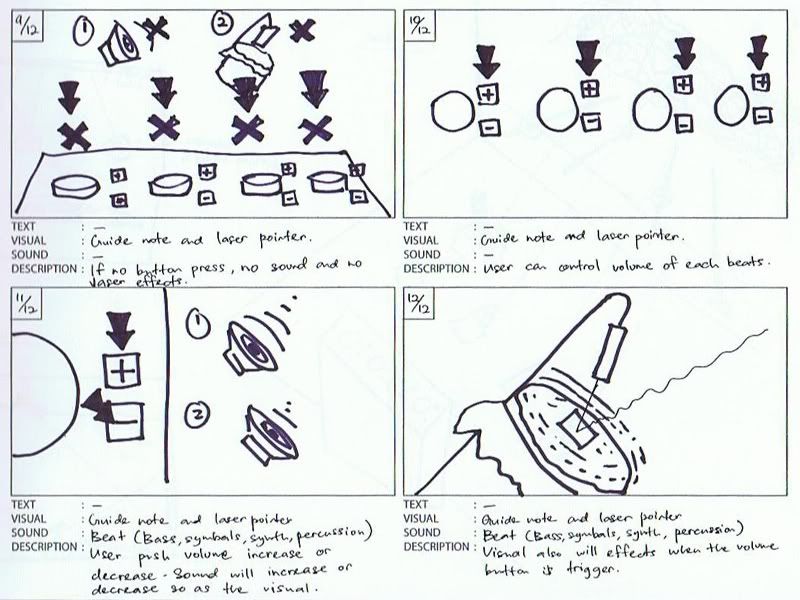
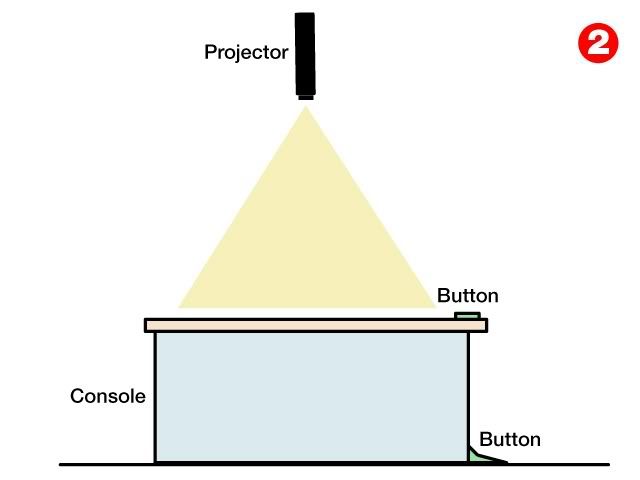
This is the second ideation of the space where the projection will be from the top of the surface and it will combine the button with the console.
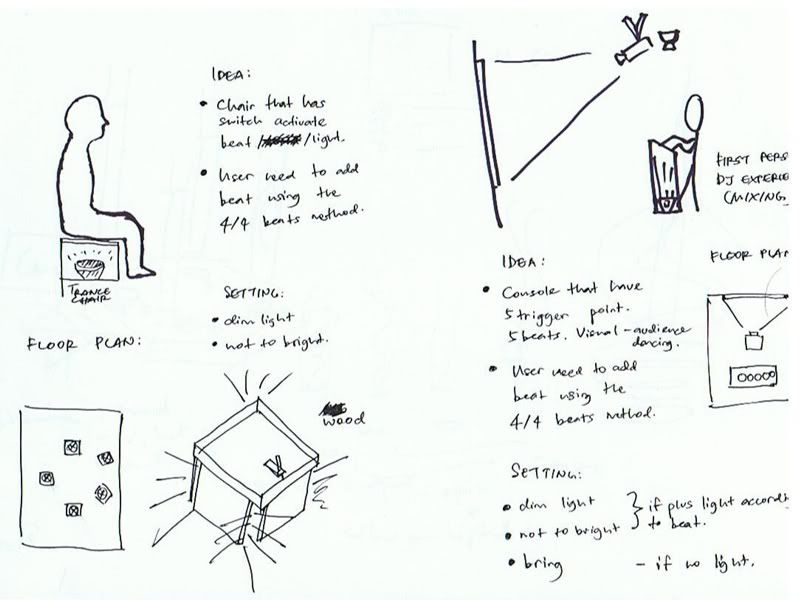
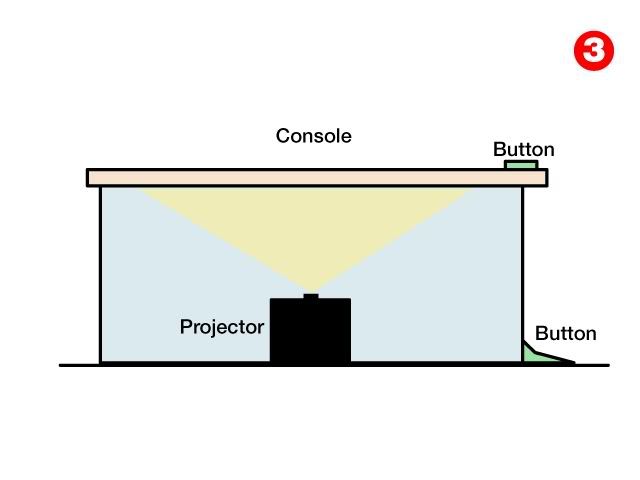
After taking a short nap, I was thinking is it possible to project from the bottom of the console.
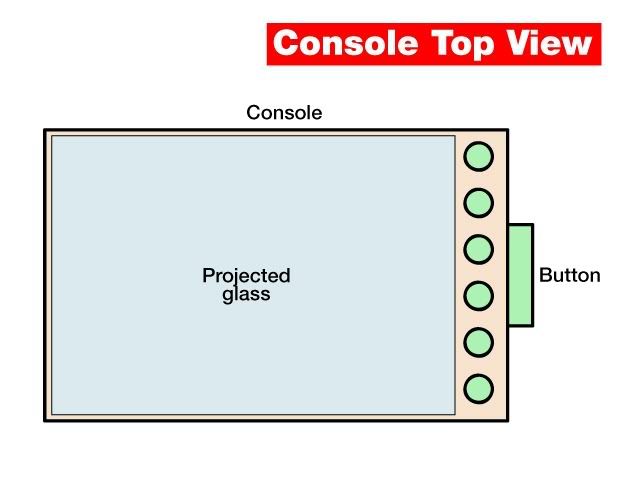
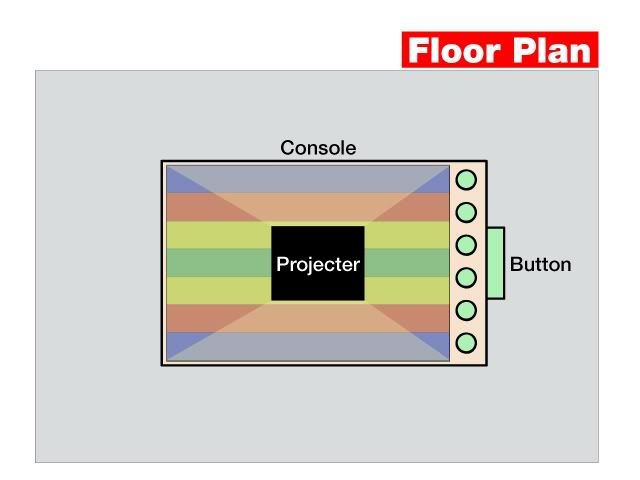
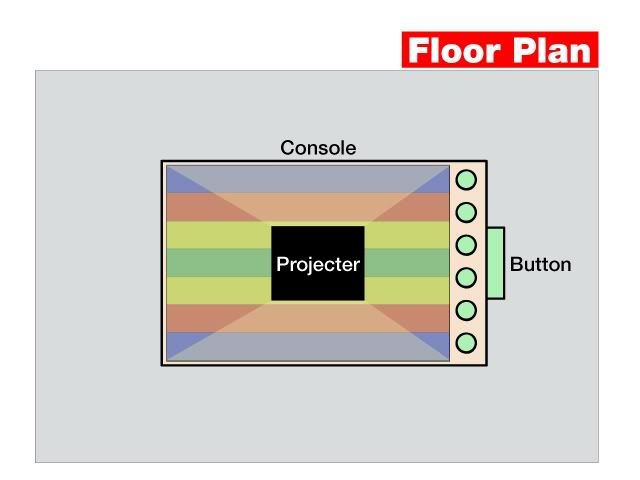
So this is the top view of the console where there will be 6 button on top of the console and one foot button at the bottom of the console.
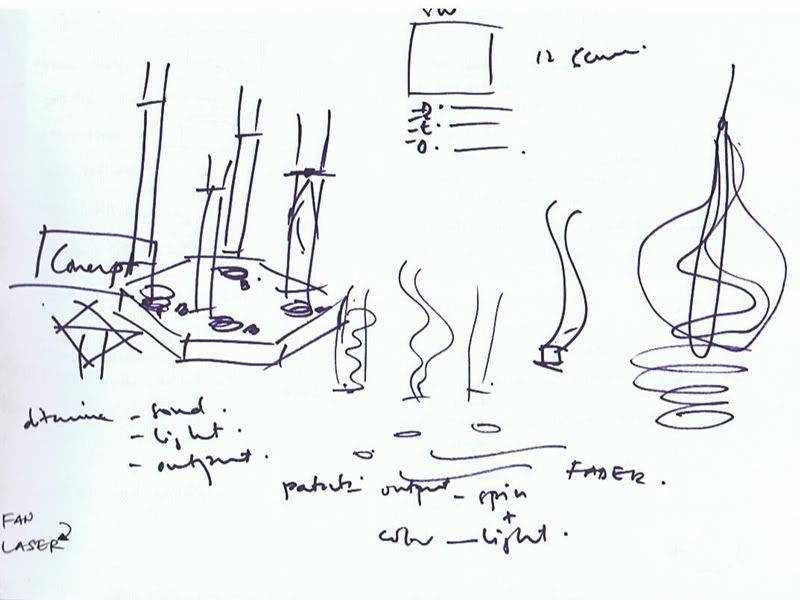
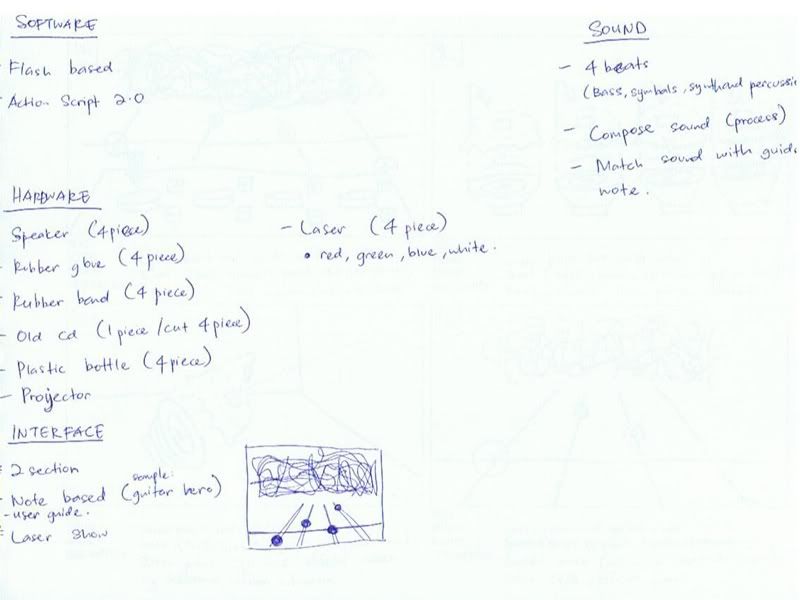
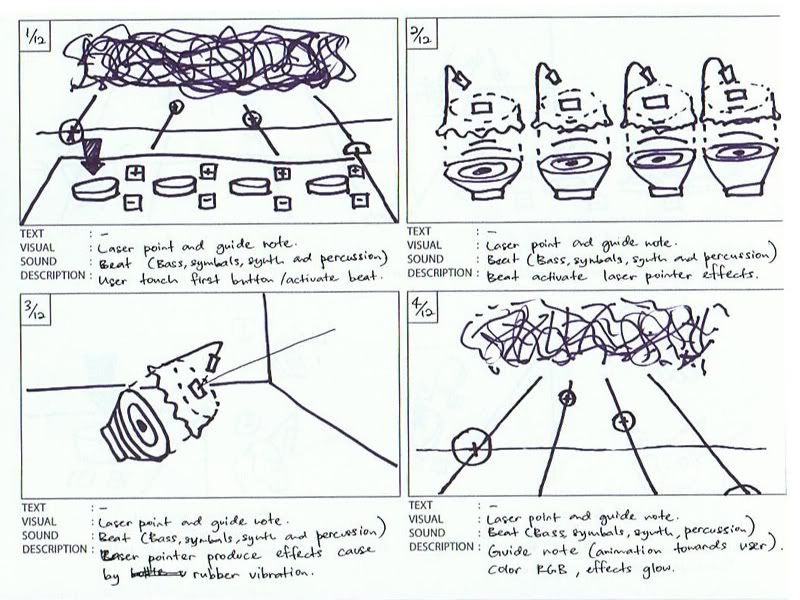
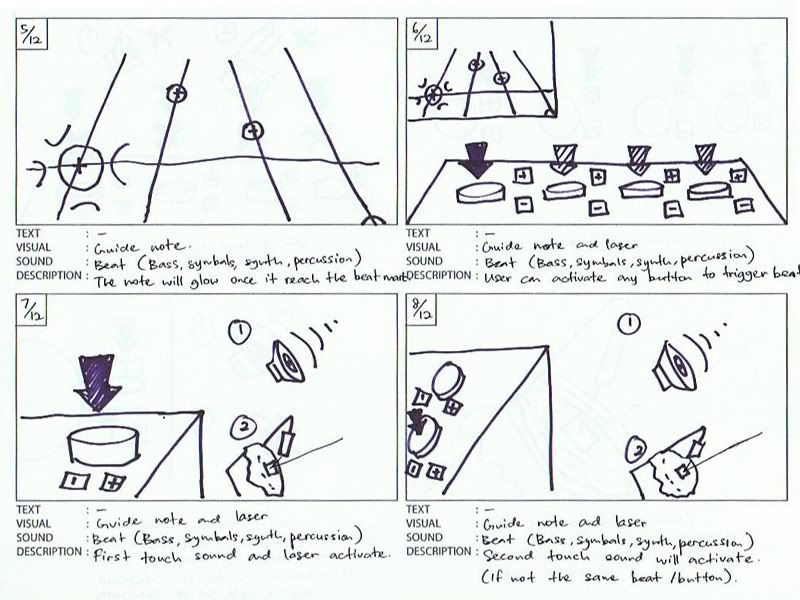
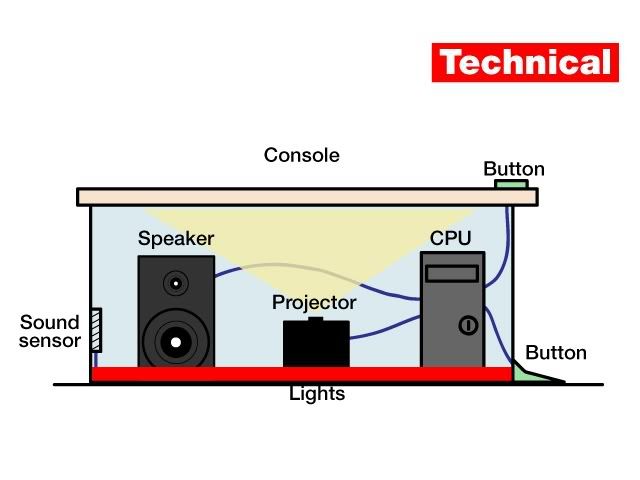
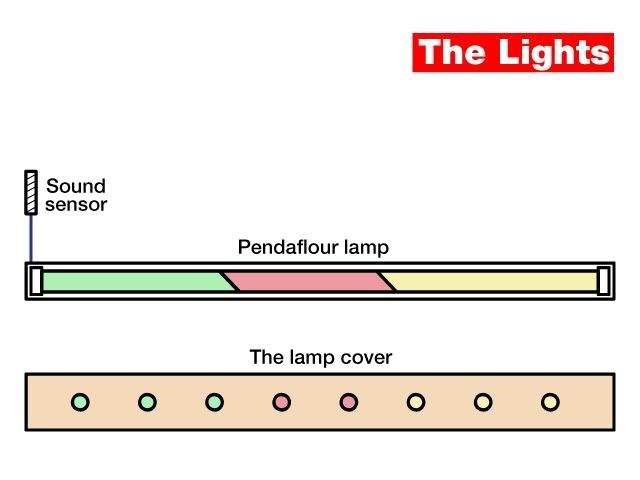
Some technical remarks that I made for future references and figure on the look and placement of the hardware.
This would be optional but I would like to have it as it will be setting up the mood for the user.

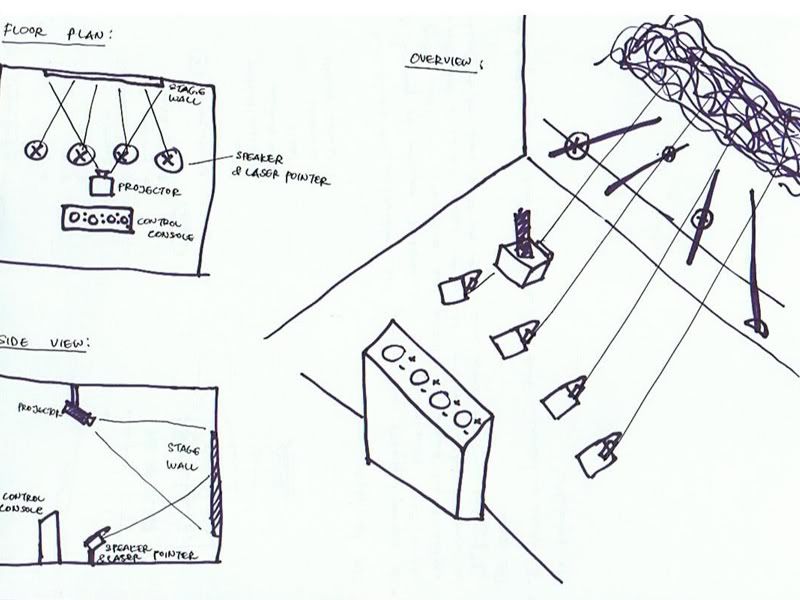
This is the floor plan layout of the installation.
---------------------------------------------------------------------------------------
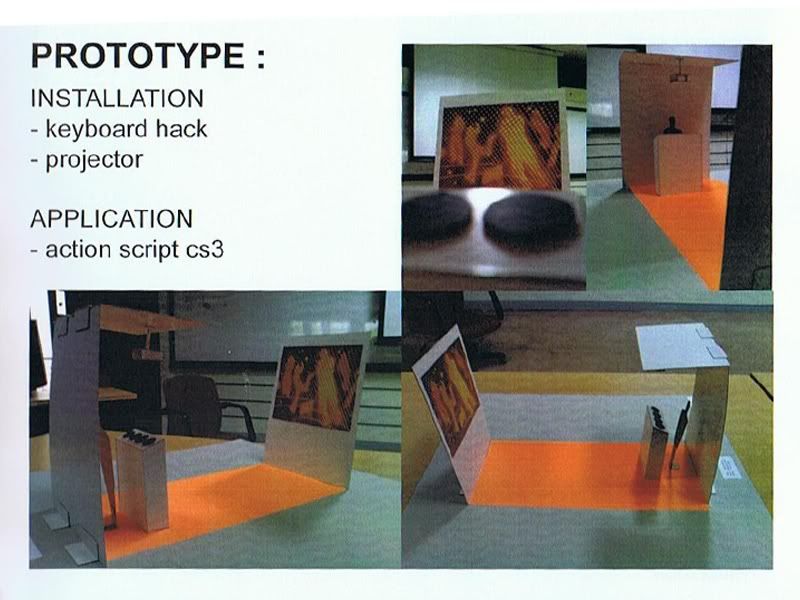
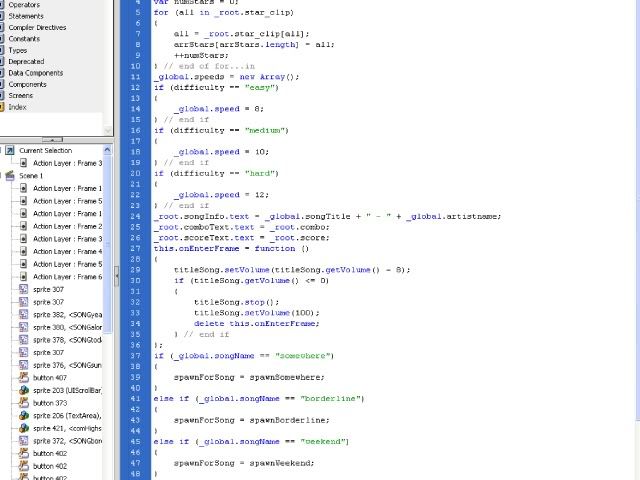
This is some preview of the application for this installation. It is a Flash based application.
------------------------------------------------------------------------------------------
The installation will be in dark space so I design my layout to have a nice neon glow effects. The used of bright color to make sure the gameplay would be clear and entertain and I hope I will get a good projector for this.

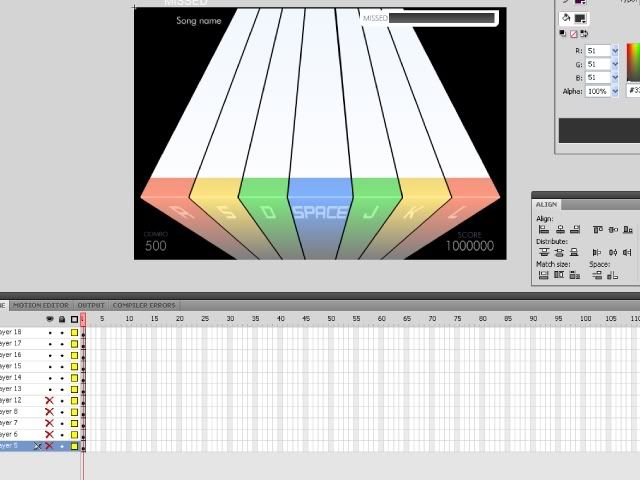
First screen of the installation. This is not final yet but this is how the look and feel of the application. I still working on some details and i will update the final screen shots of the application within this week. All the screen shots here are still under progress there are some details that I still want to improve within this couple weeks time.
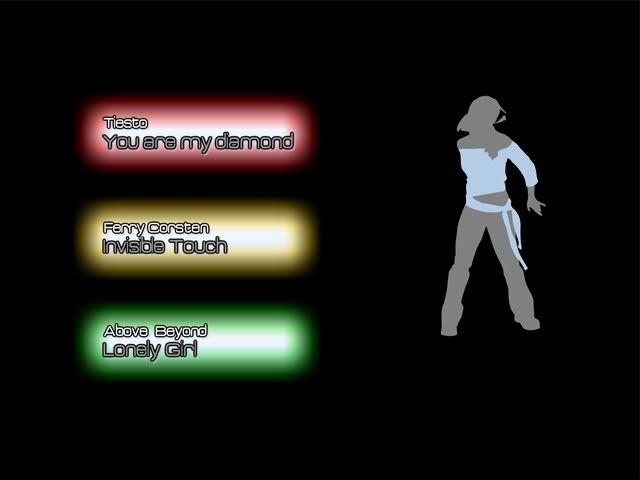
This is the second screen shots of the application and this is where the user will pick the song they want to play. There are 3 type of difficulty easy, medium and hard. There are 3 songs to be used in this application. The first would be You Are My Diamond by DJ Tiesto, second song would be Invisible Touch by Dj Ferry Corsten and the final song is Lonely Girl from Above&Beyond. The girl dancing on the side of the menu would be looping within just to pages in the first page and the menu page.
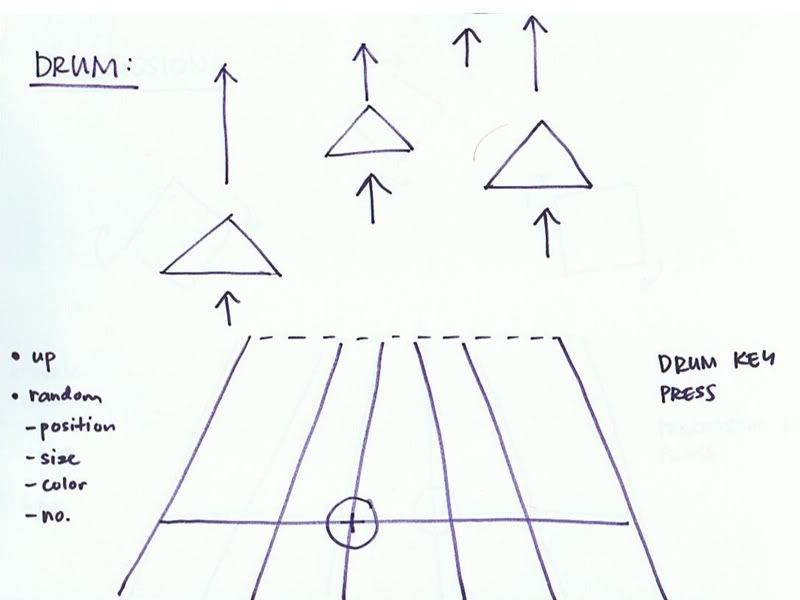
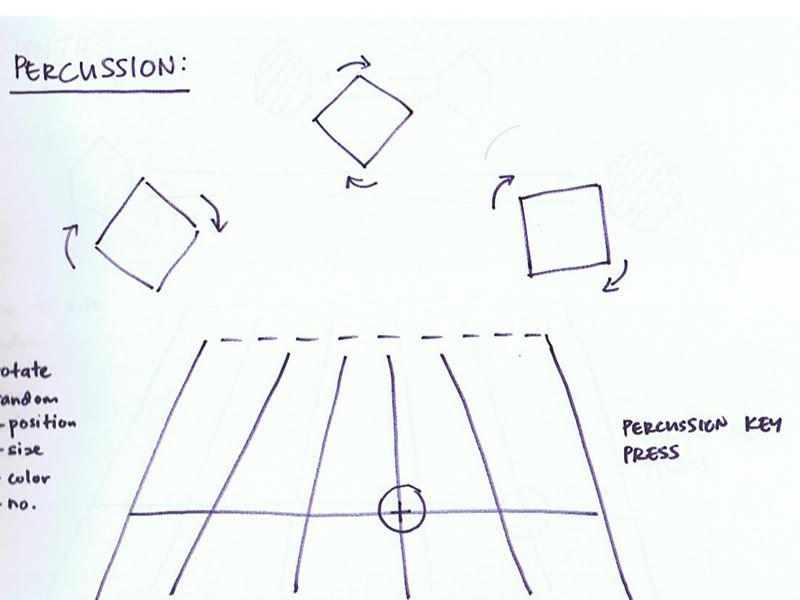
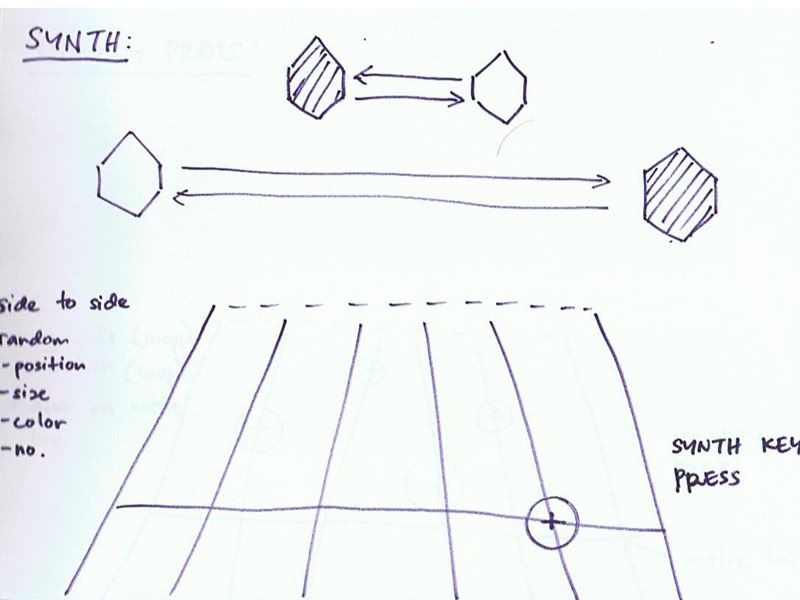
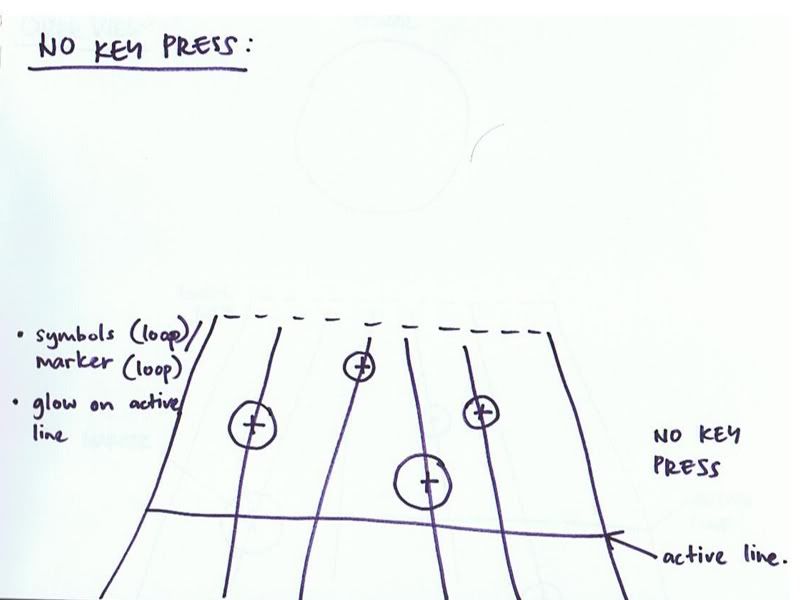
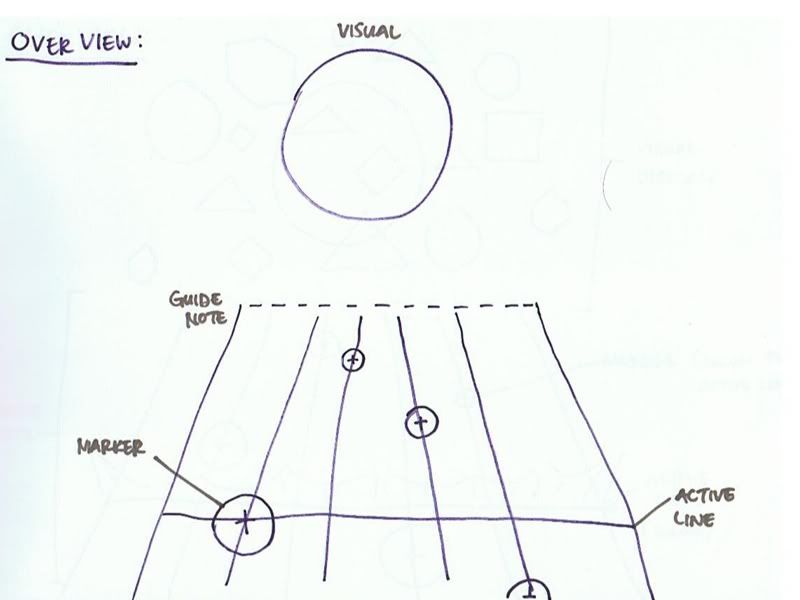
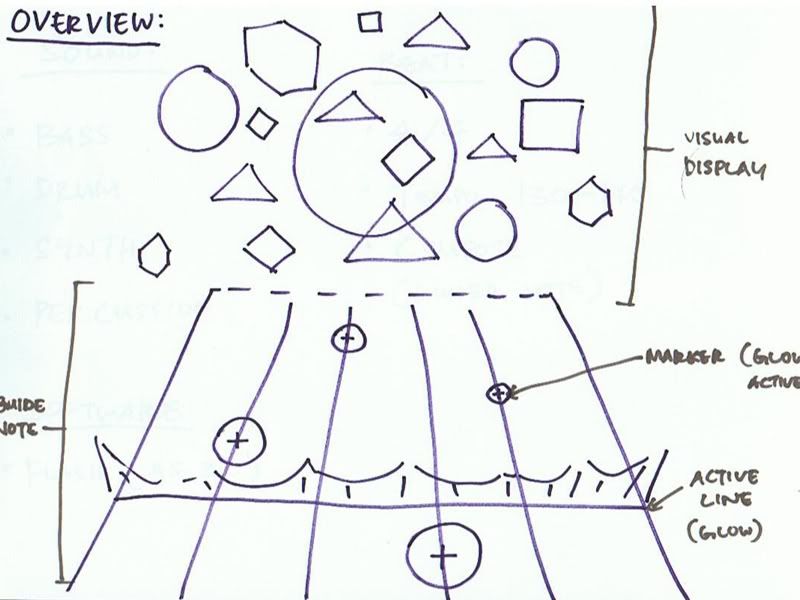
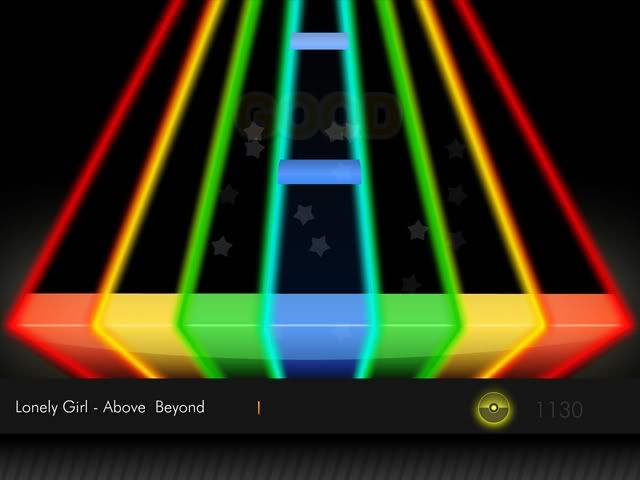
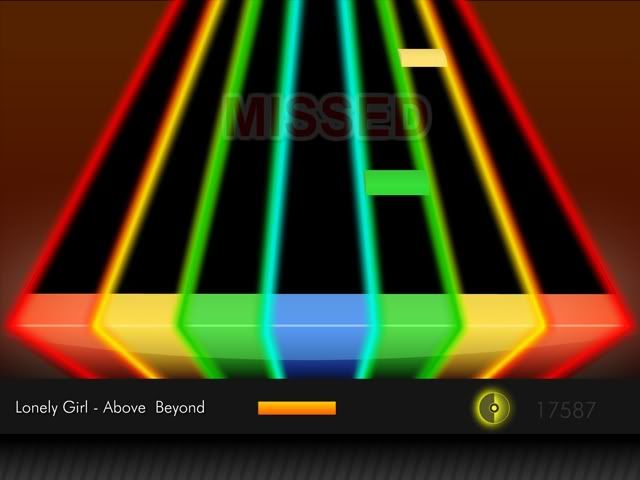
This is the application content or the play where user will play and press the button on the console. In this page it will have the title of the songs played, life, score meter, guide note, star animation when click and finally the remarks on each press for example good, bad, excellent and so on. Only the blue button will be tap by foot other button will be tap by hand.
Each user will received point and remarks within each tap. If user missed or tap too early the meter will rise, the meter will only cool down if user get back to the right beat. User will hear some noise distortion of the songs and a red screen if they missed or press the button to early like the screen shots above. If the meter is full is gonna go on to the final score screen.
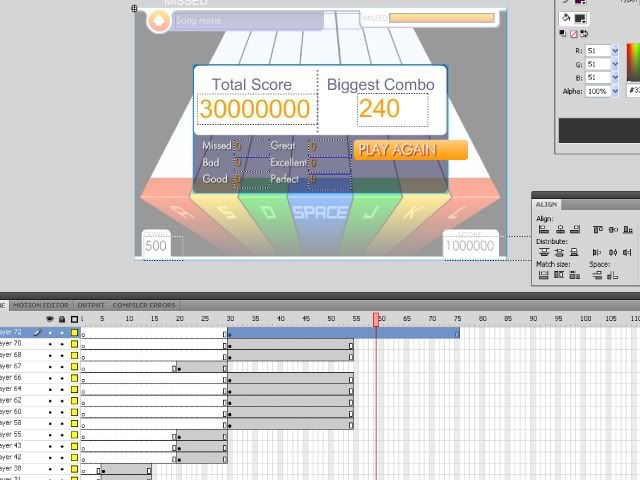
In this page it will provide some of the details of user game score such as total score, missed, combo, bad, excellent, good and perfect score. After the score if user decide to play again then they can play again if there's no user reaction in the application within 45sec the application will go back to the first page.
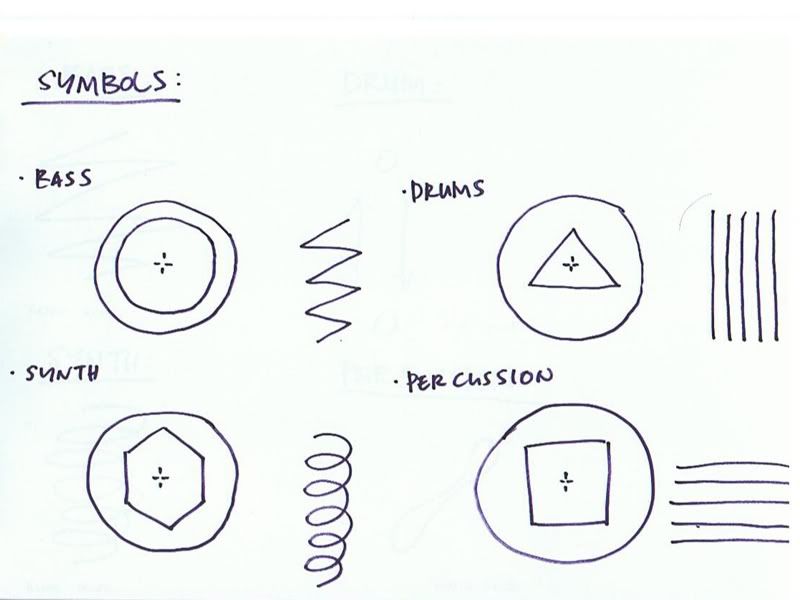
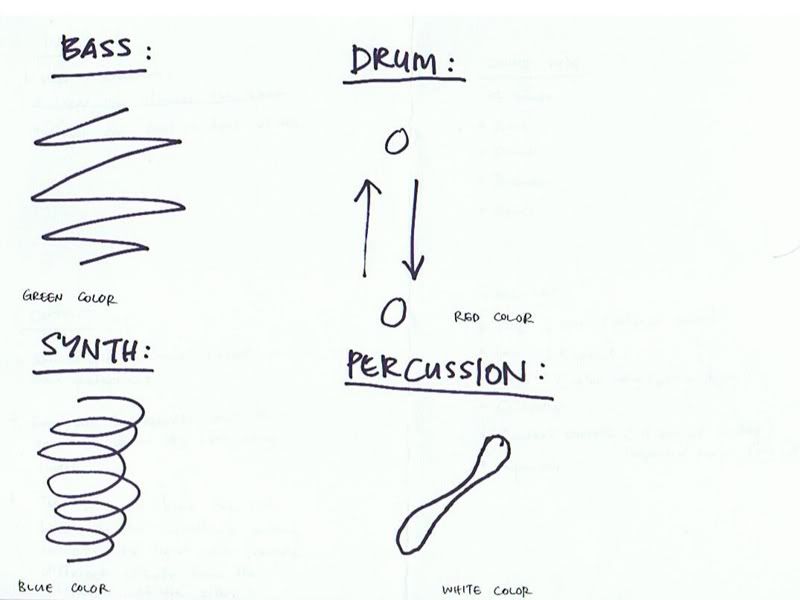
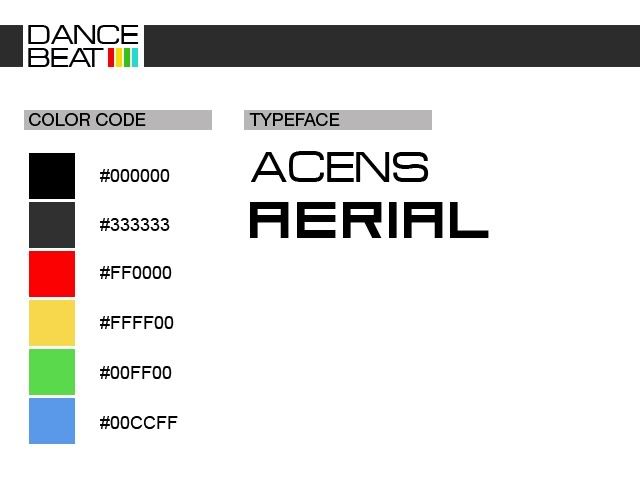
This is some color code and typeface use within this application.
-----------------------------------------------------------------------------------
There will be more coming after this!!! Sooooooooooo STAY TUNED!!!